The lead management module is the most extensive module within Lead Generated. It is responsible for connecting Lead Generated to your websites as well as the integration with the phone system.
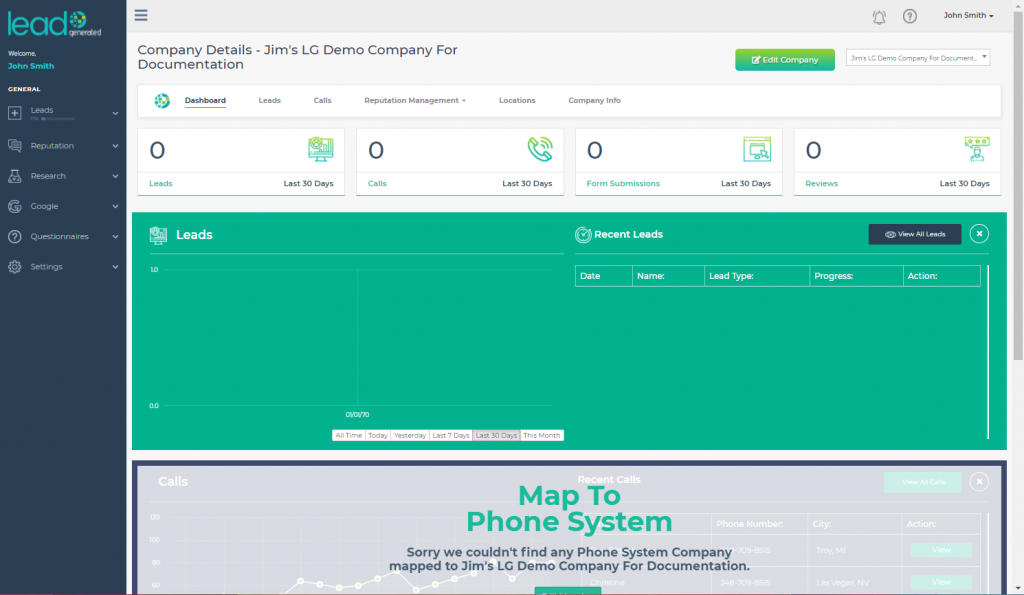
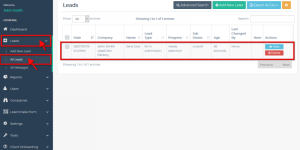
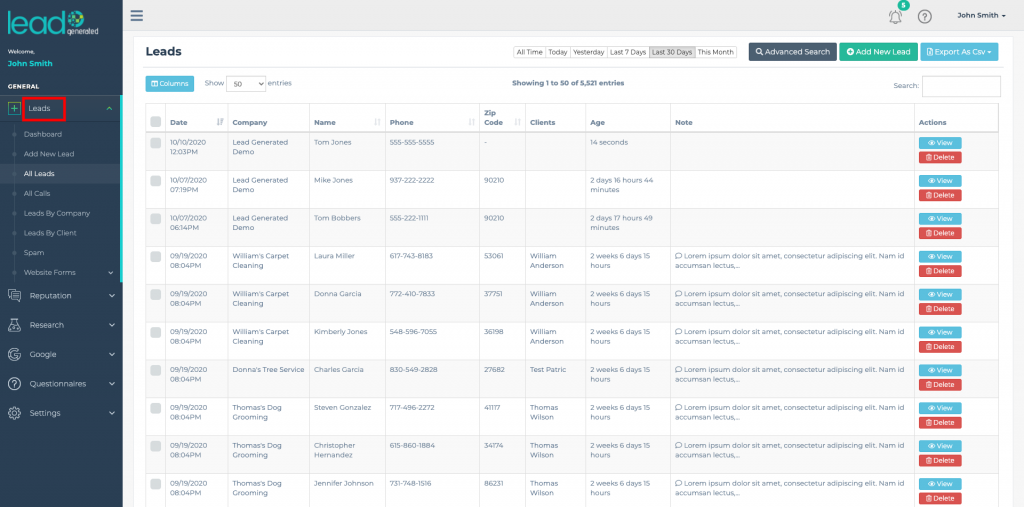
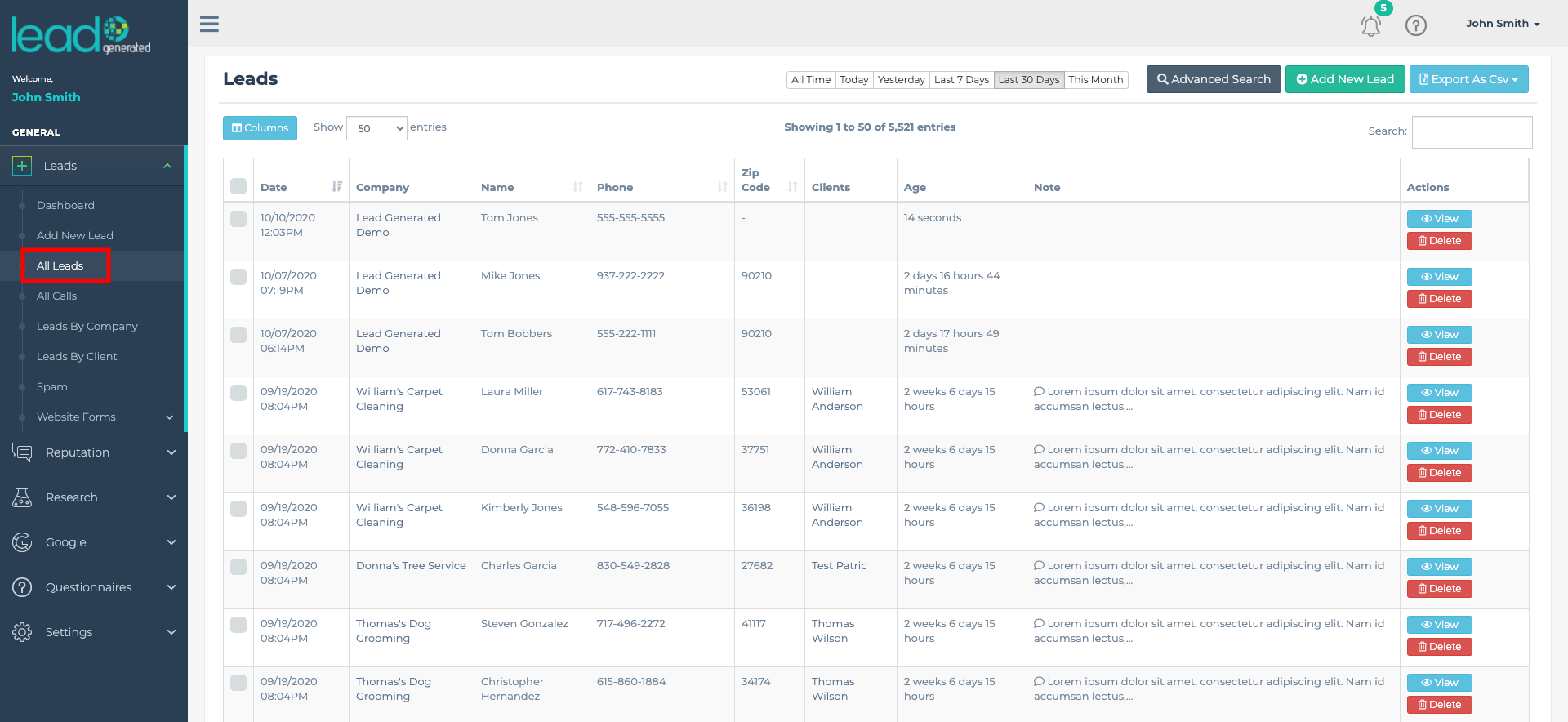
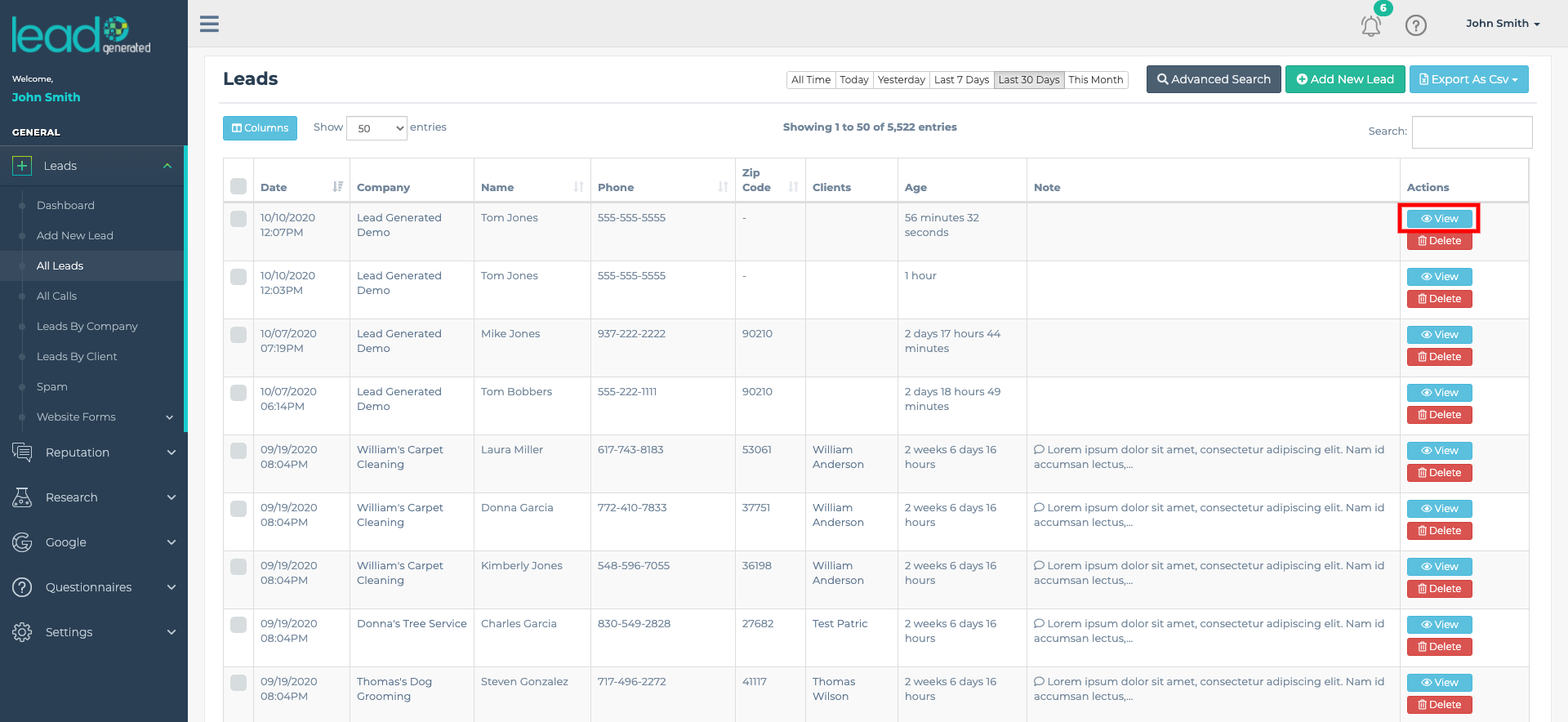
This module provides a broad array of powerful and customizable reports and filters. You can view all your companies or clients at once or the associated client or company level dashboard for each. The all leads screen puts all your leads in one place and allows you to apply filters and view your data based on what you decide is important.
There a lot of moving parts and there a few things that you will want to set up before you get started with things. If you are just getting started with this module it is recommended that you go through the Lead Management getting started section.
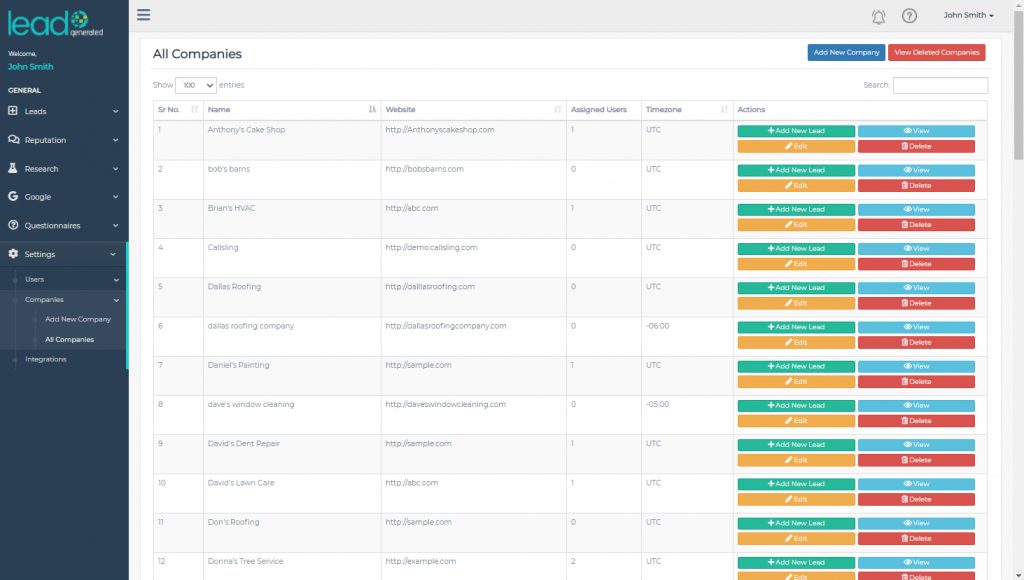
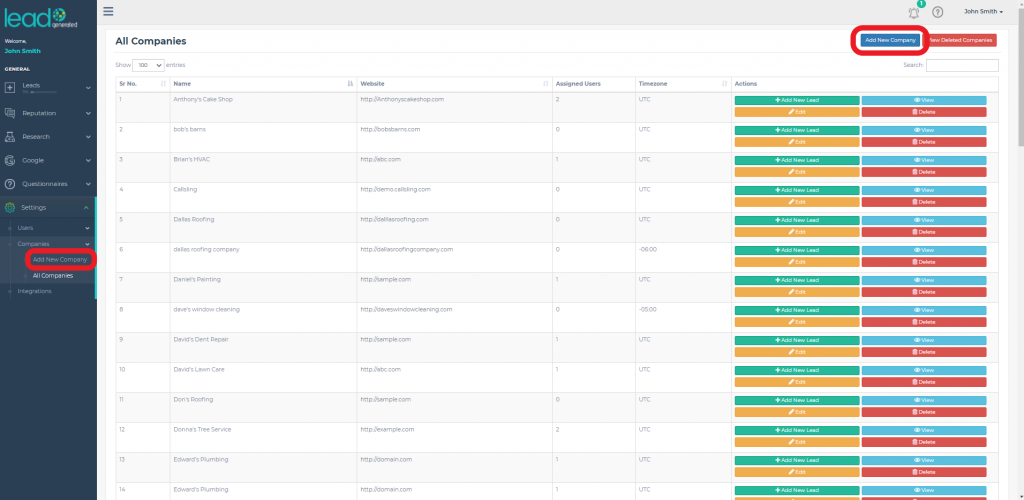
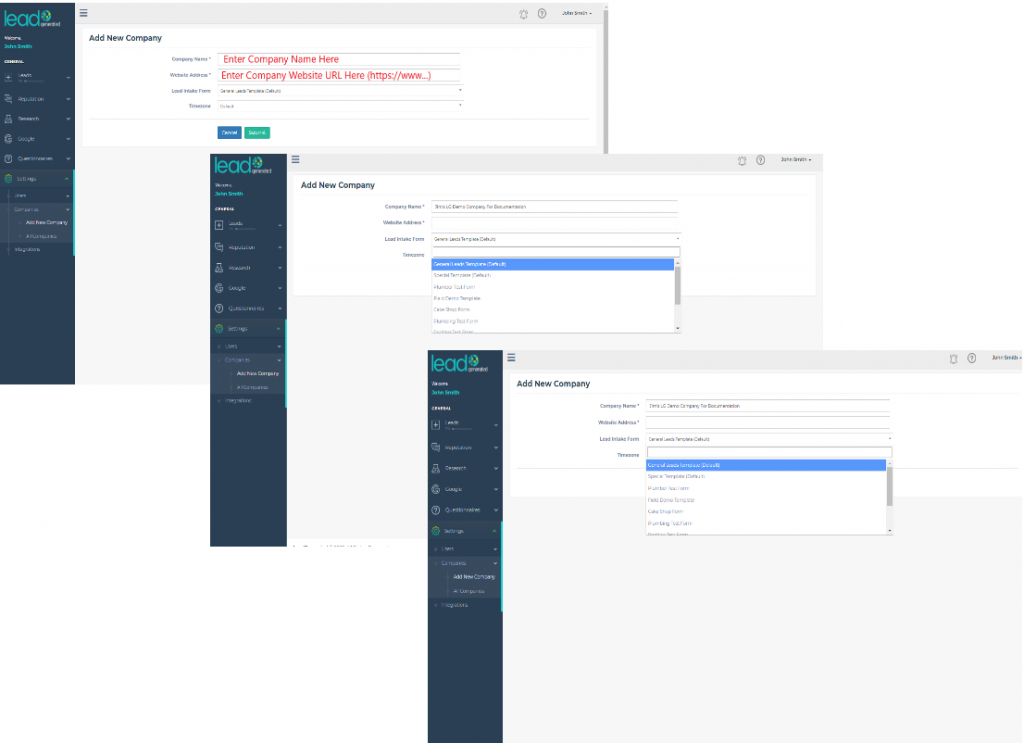
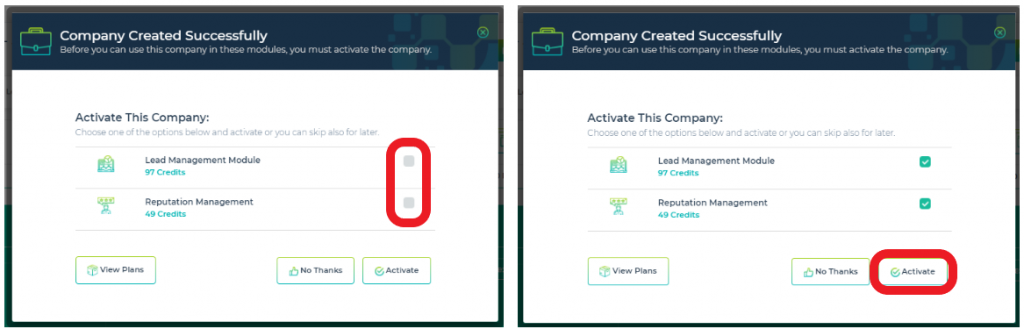
Company
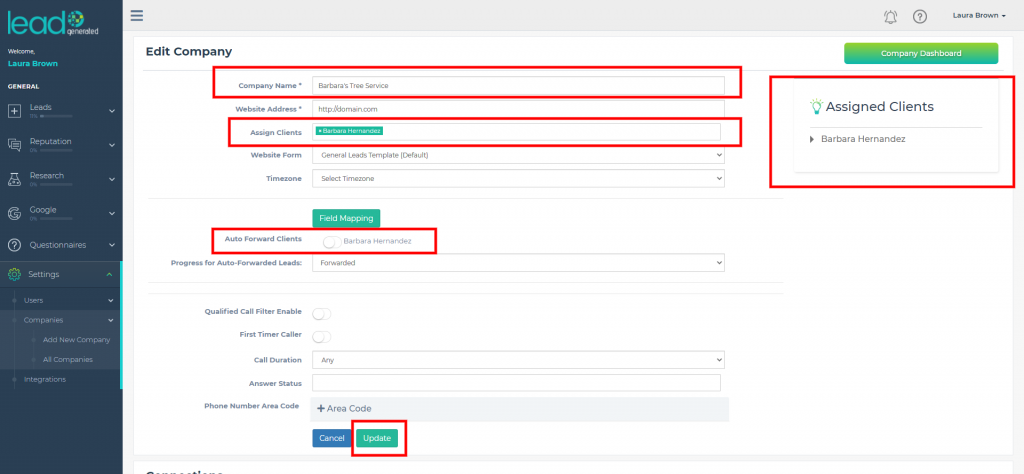
Companies are created to track the leads for each of your websites. So for example, say you have that you would like to track leads for called ABC Towing. To get started you would create a company called ABC Towing within Lead Generated. Next, connect your website and phone system to this company as well as assign your company a client.
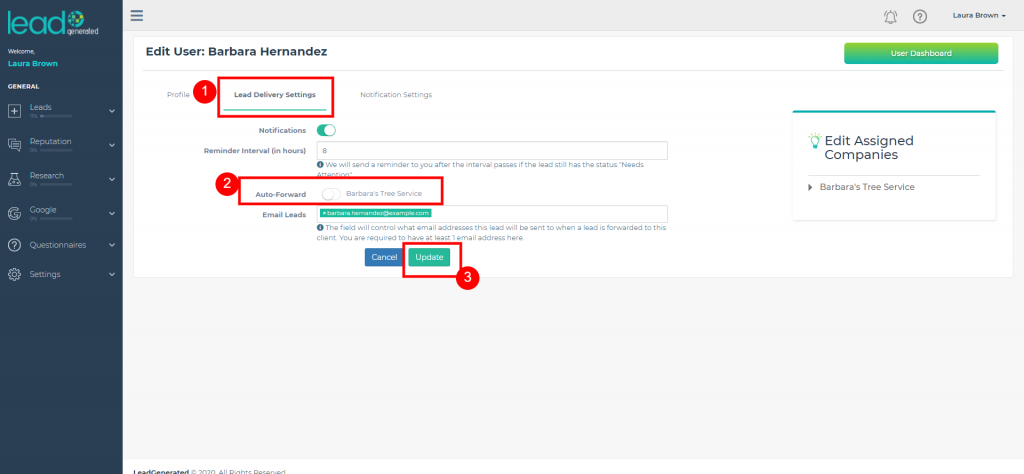
The company settings page will allow you to control if leads are manually or auto-forwarded to your clients as well as which calls should automatically be considered leads. For each company (or website), you can decide what information you would like to save on the leads that come into our system. This is done through what we call website forms which is just a simple form that gathers lead information.
Client
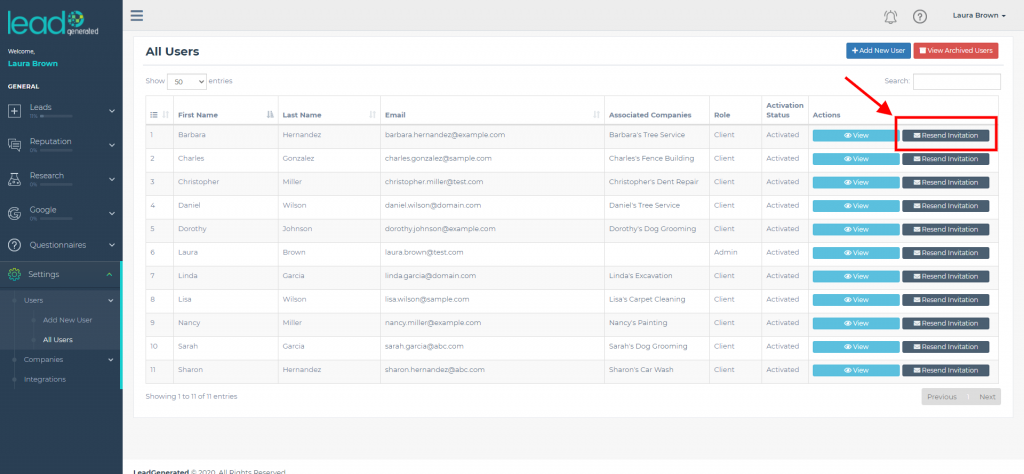
A client is your client that is most likely and hopefully paying for the leads or SEO service that you are providing. As leads flow through our system they are tracked and forwarded to your clients based on the associated client and company settings.
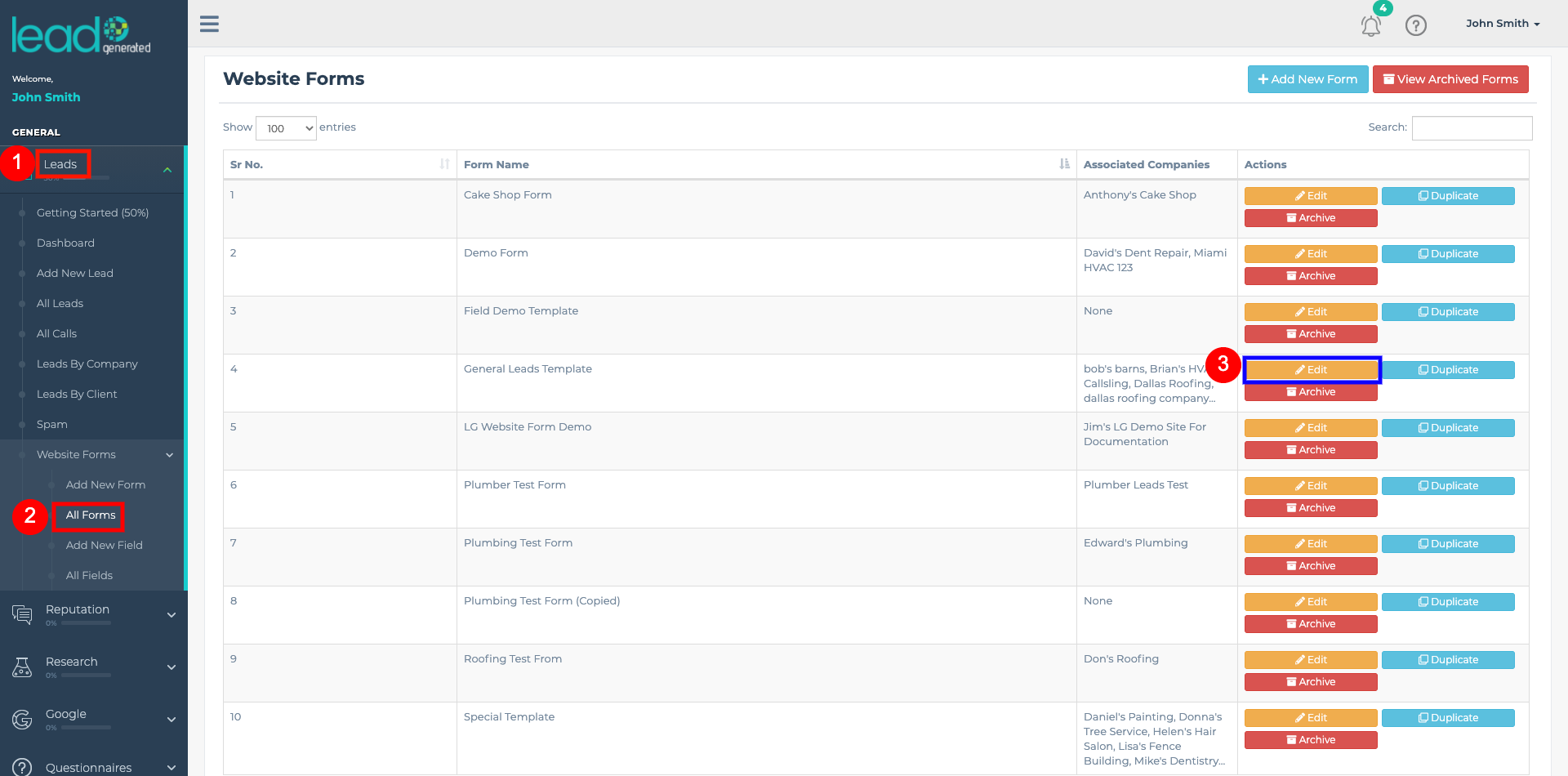
Website Forms
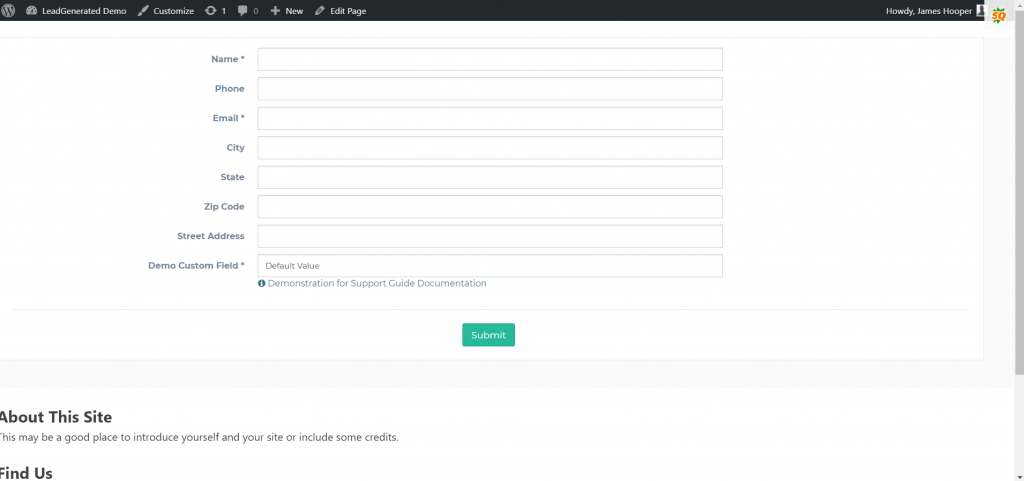
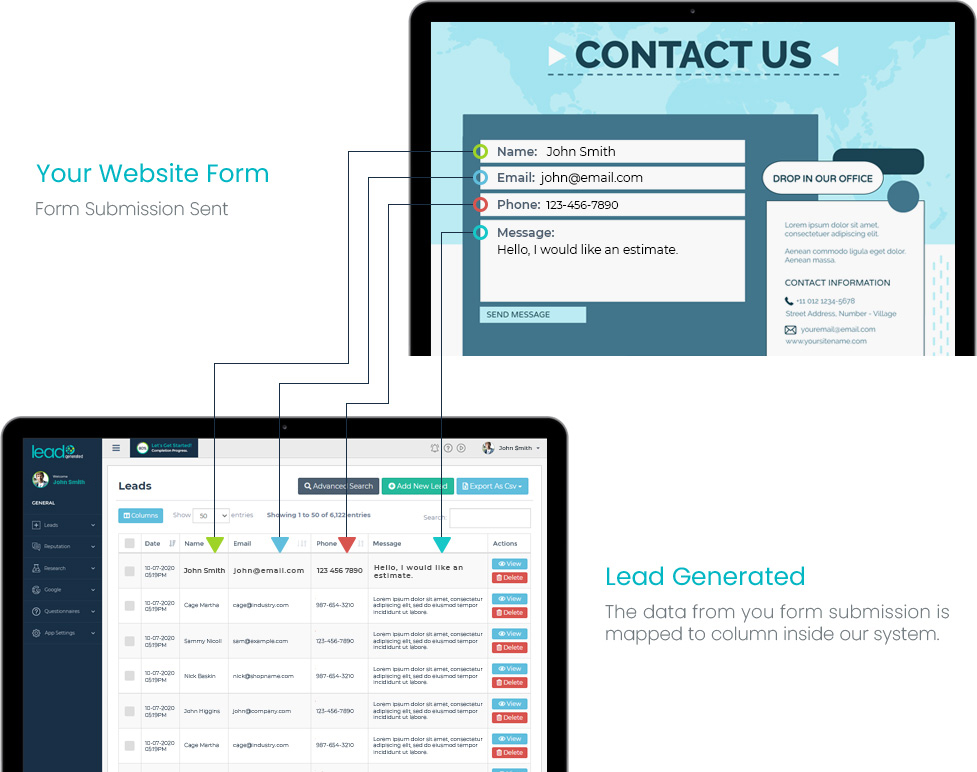
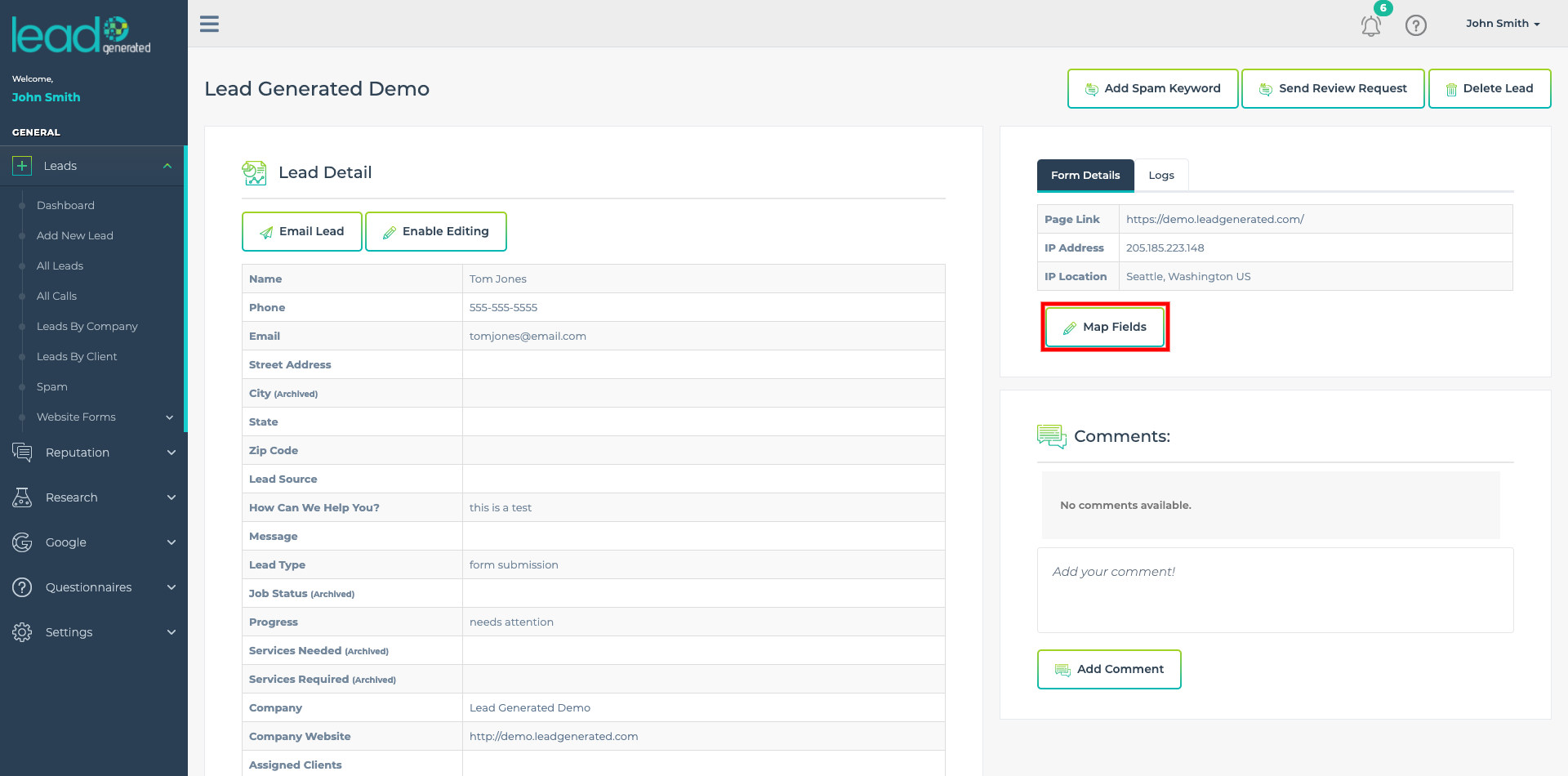
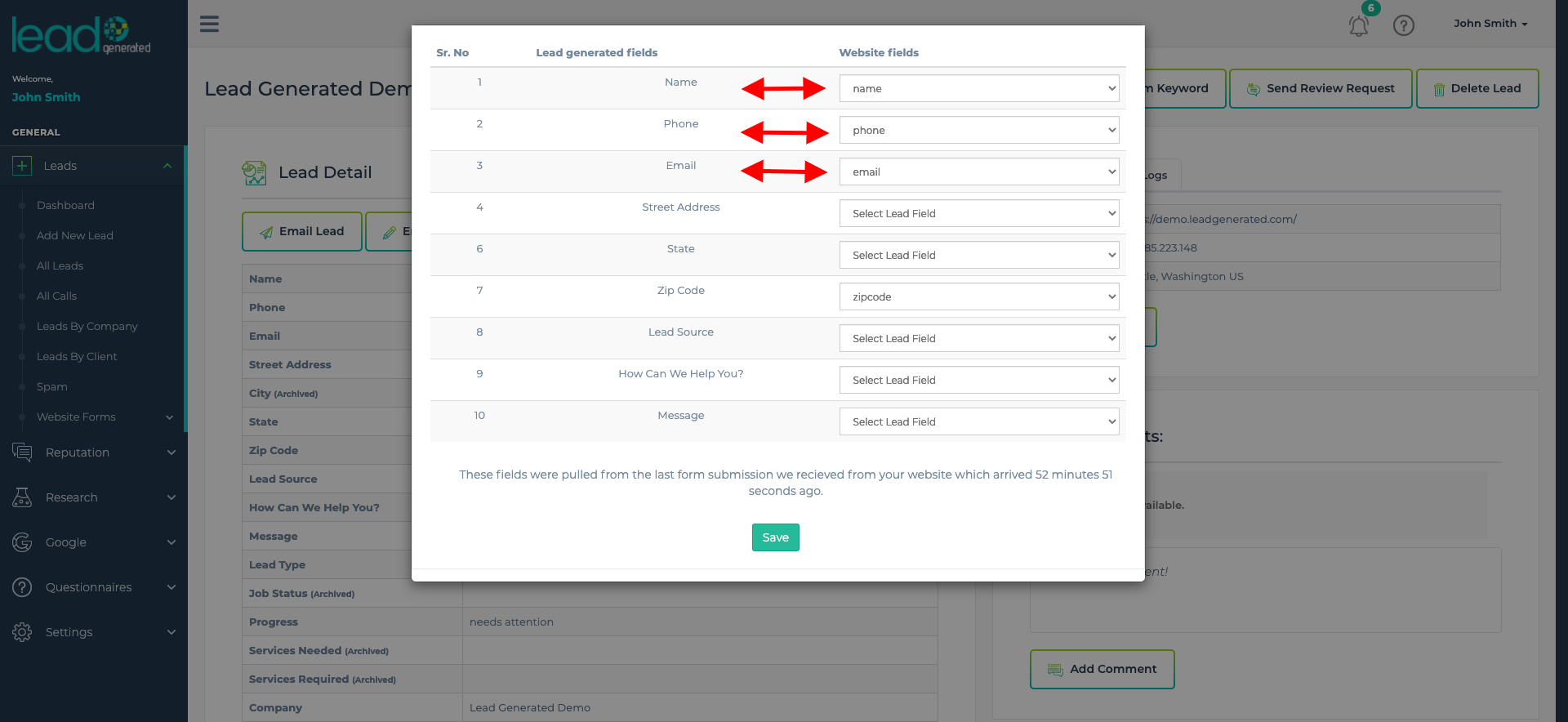
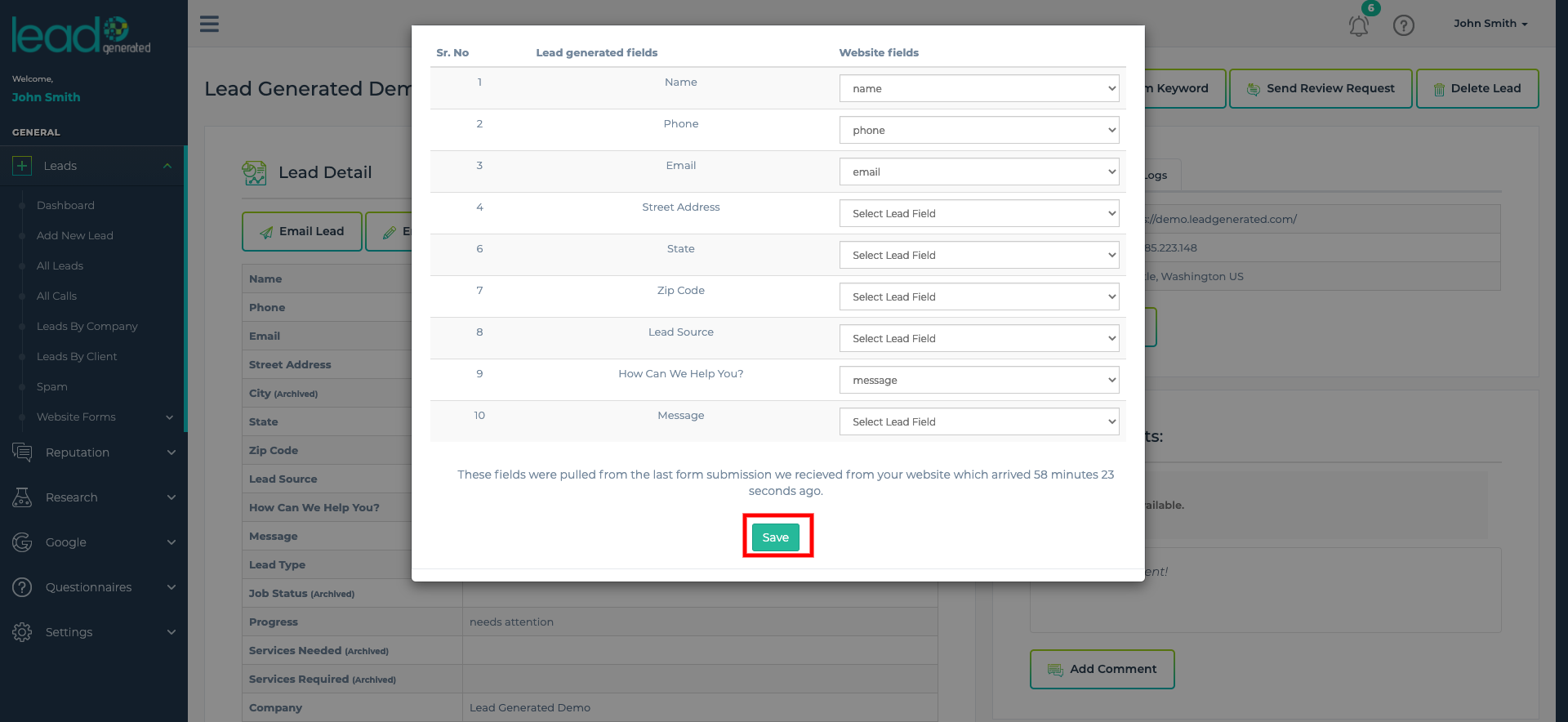
A website form is a form that saves information about your incoming leads into our system. To ensure the form submission from your website goes into the correct places in our system it is important to map the fields in your associated website form with the website fields. You can re-use the same form for all your companies or create a new one for each of your companies. These forms are completely customizable using our form builder and it is not necessary to have all the fields within your website form on the form on your website.
The fields that you create in your website forms are the same fields that are available in the columns and filters on the various leads pages, such as the “all leads page”, “company dashboard”, “client dashboard”.
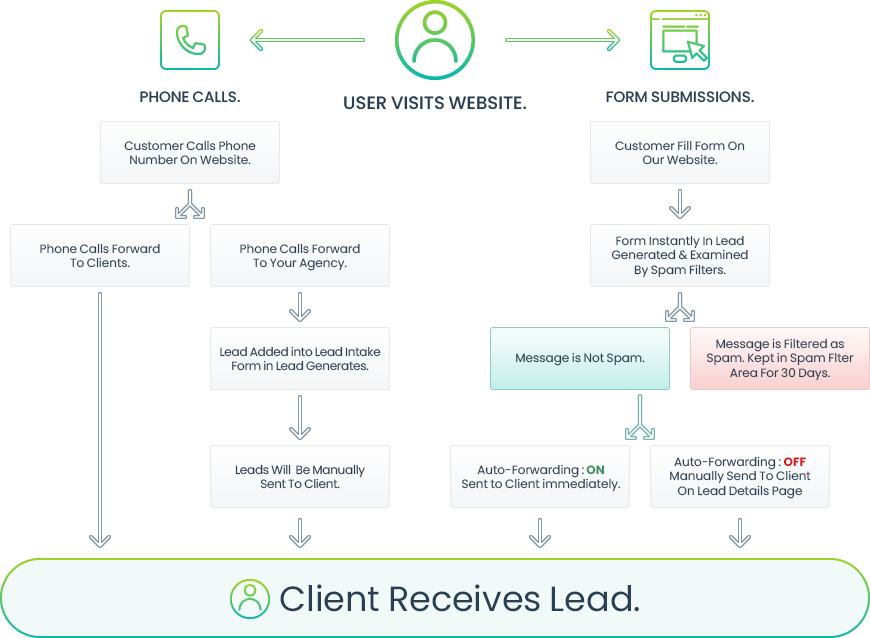
Lead Flow
As leads flow from your website to your client whether through a form submission or a phone call Lead Generated will play a different role. Check out the Lead Flow guide to help you understand how this works so you can optimize things for your specific needs.
Spam
There are many ways that leads can flow into our system from form submissions to phone calls, emails, or a custom integration through a Zapier connection. For many of these such as form submissions, there is a constant battle with people spamming us or selling our services. Lead Generated has gone a long way to automate dealing with these people. For form submissions, we have created some very powerful and customizable spam filters. For the phone calls we have the qualified call settings which are available within the company settings screen.
Website Connection (Form Submissions)
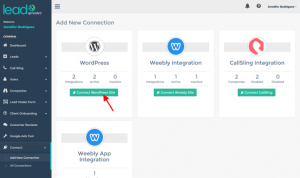
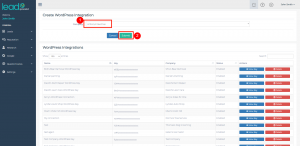
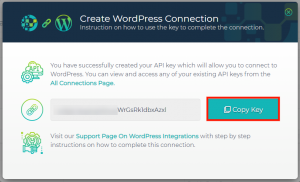
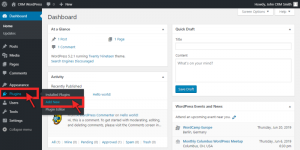
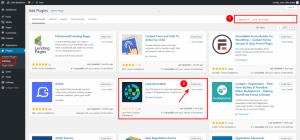
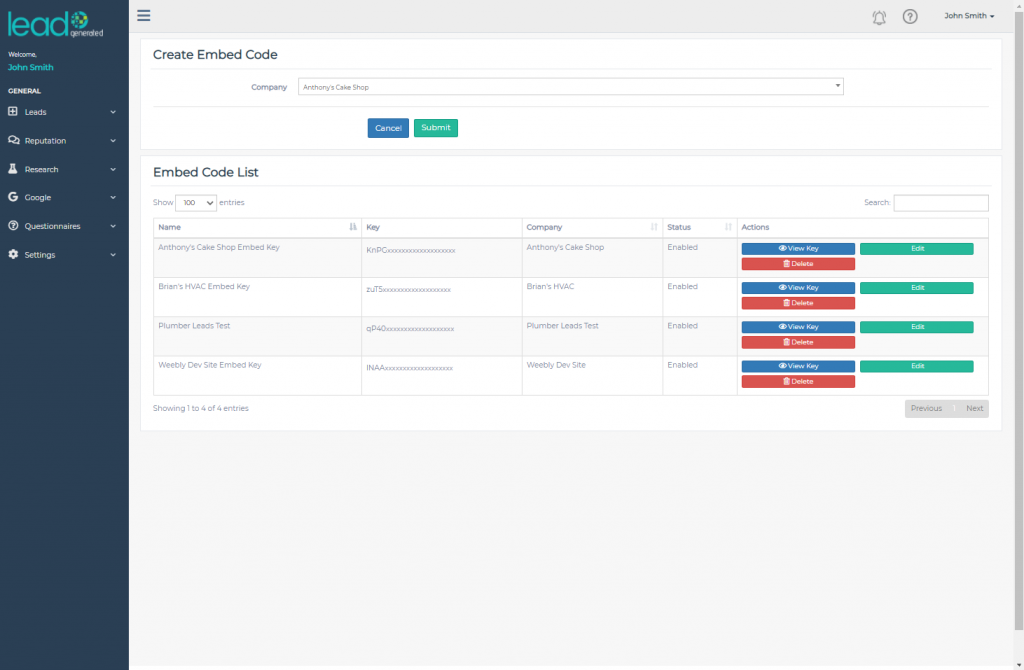
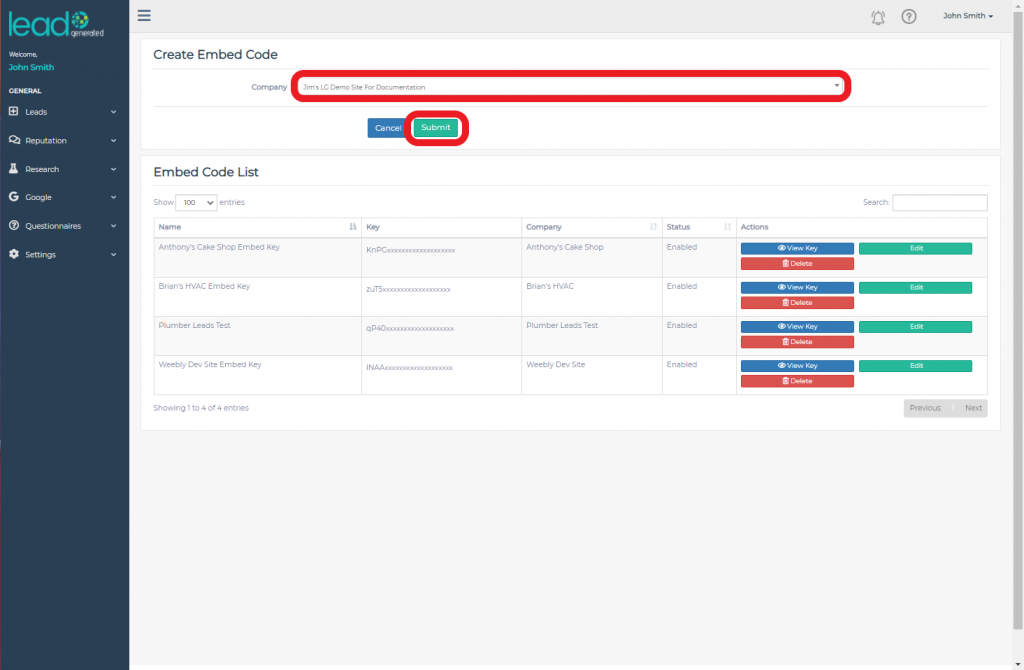
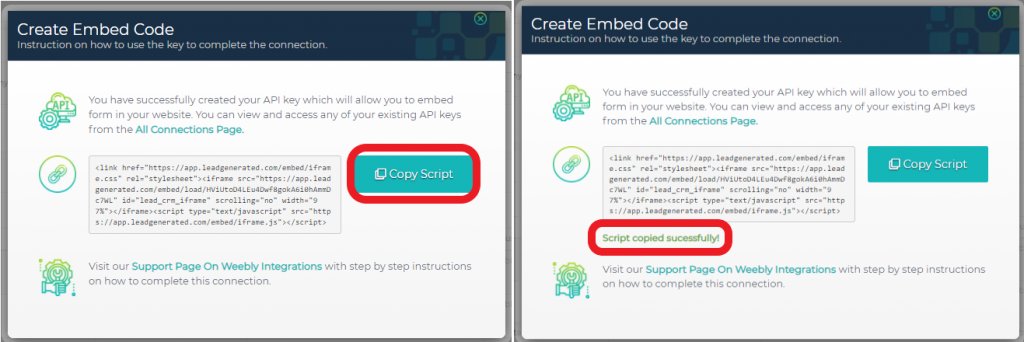
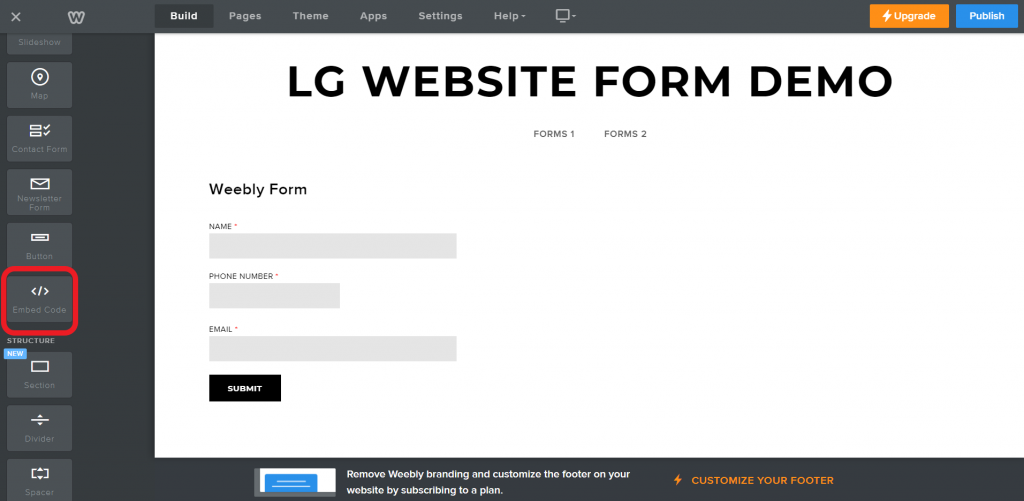
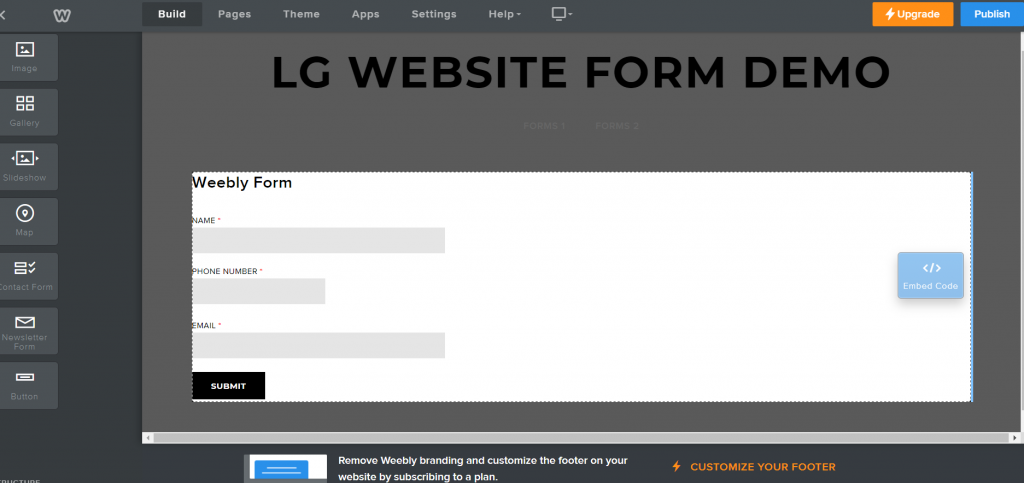
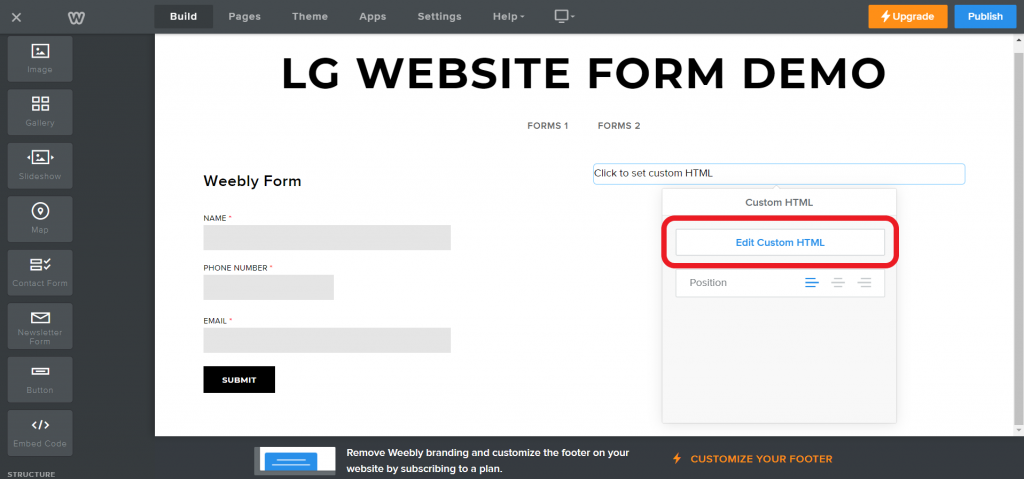
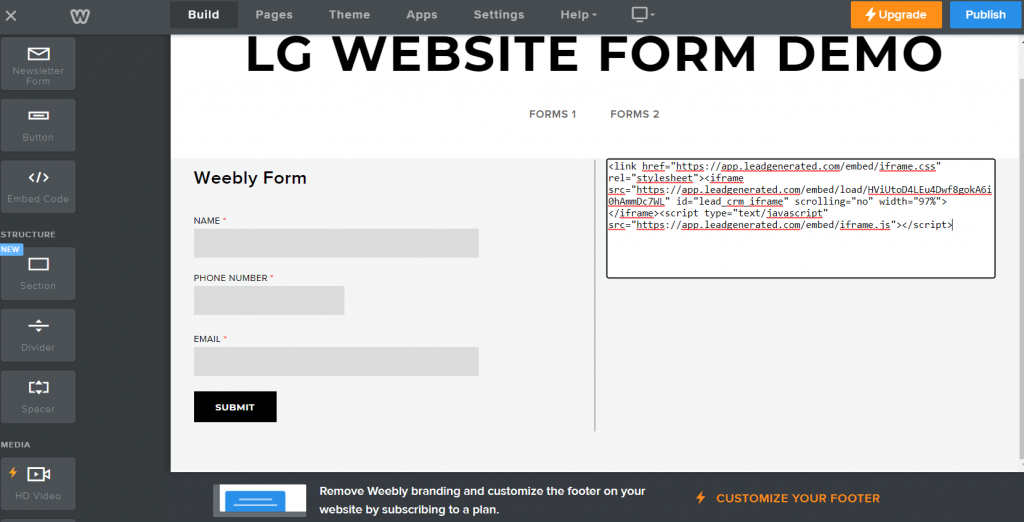
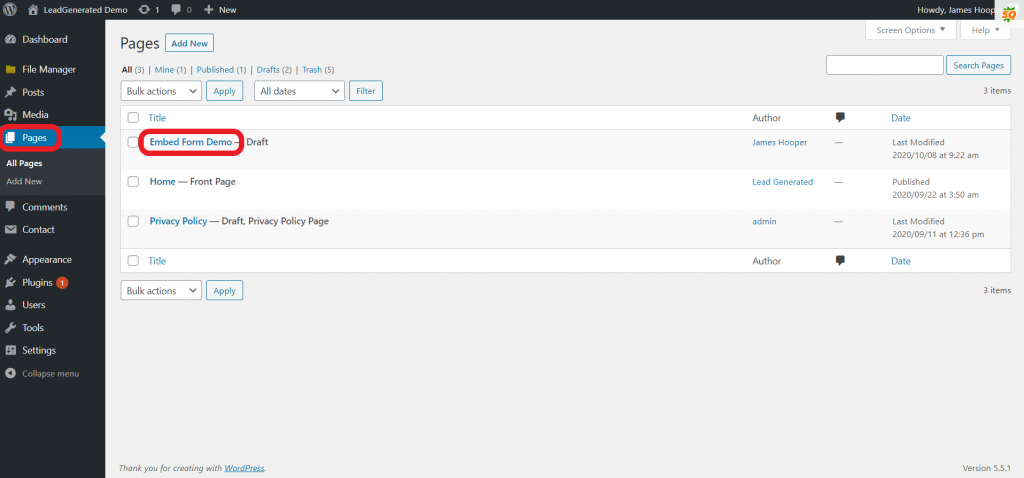
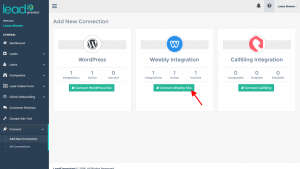
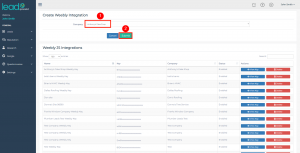
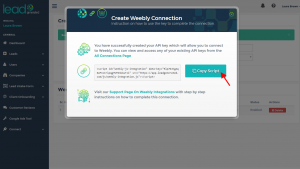
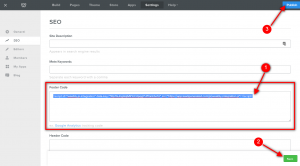
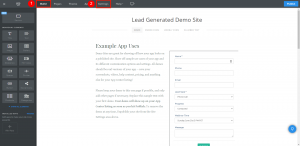
It is important to get your form submissions coming into our system for many reasons. This connection allows you to take advantage of our powerful reporting and filters. You can view leads by client, by company, or using any other combination of the fields you have created on your website forms. Making the connection to your website is fast and simple and we have step by step guides for both WordPress and Weebly. If your website is using a different platform form or landing page software you can most likely connect it by using our Zapier Integration.
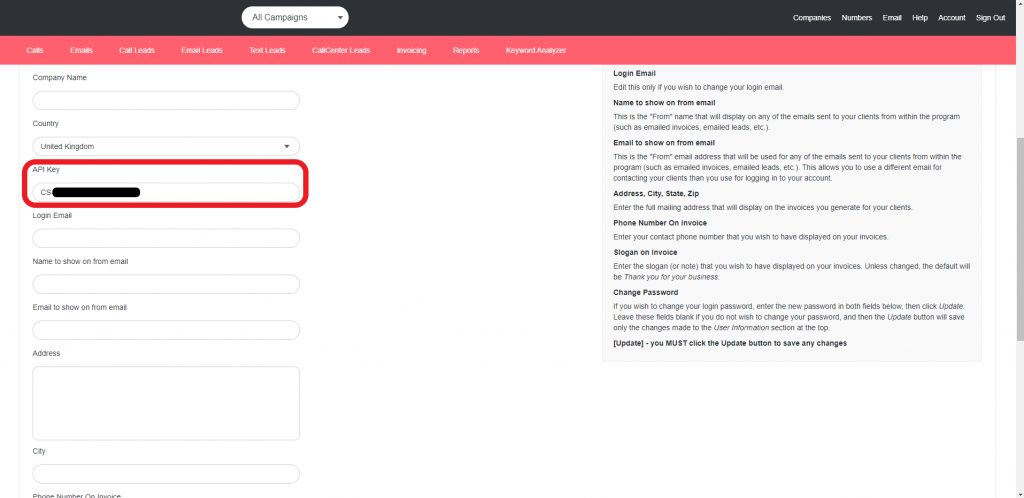
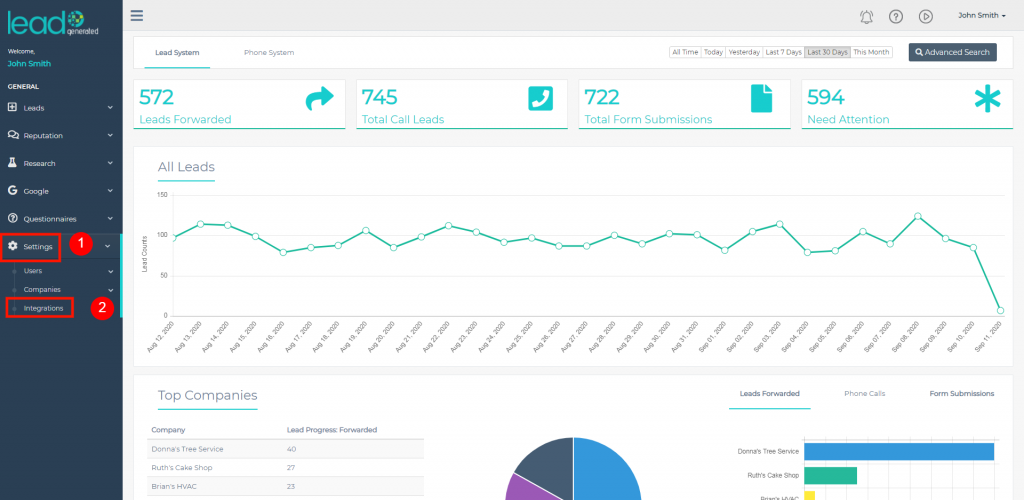
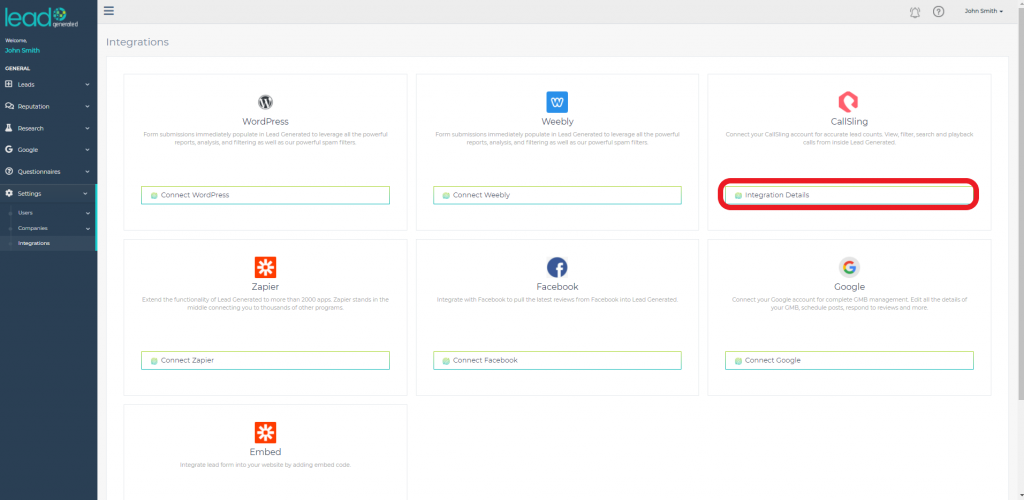
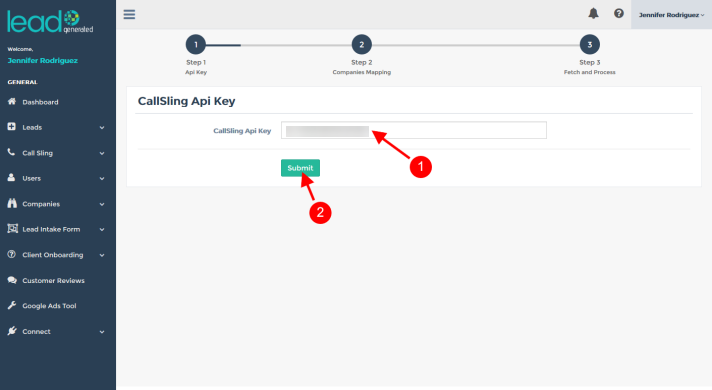
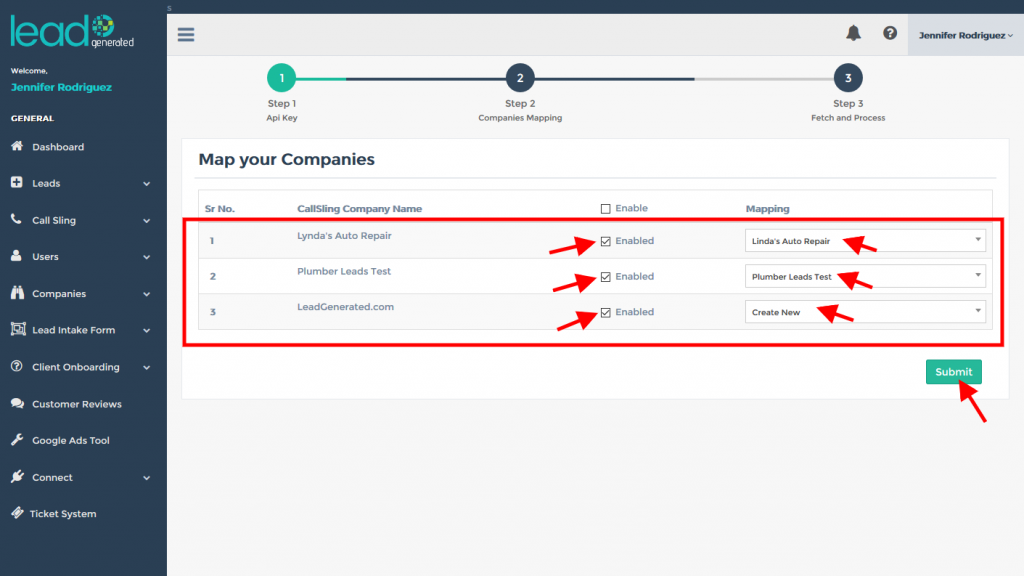
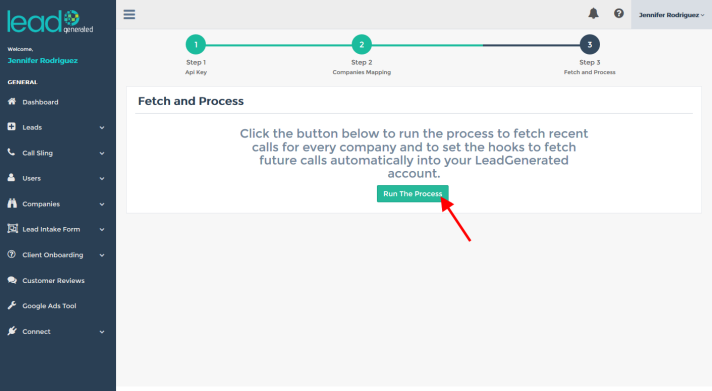
CallSling Connection
Connecting your CallSling account allows you to get a full view of how your lead generation website is performing. Your CallSling companies map to your Lead Generated companies providing you with powerful reports, filtering and dashboards to analyze your data. As calls come into your CallSling account they are pulled into our system. By default, these calls are not added as leads as they arrive. We didn’t want the spam phone calls to water down the lead count so the calls are held in a separate area (All Calls) within our system. If you prefer to have all these calls added as leads as they come or only some based on some rules you created you and do that by taking advantage of the qualified call filters which can be found under the company settings.
Lead Management Getting Started
- Lead Flow
- Create a Company
- Create a Client
- Connect WordPress
- Connect Weebly
- Send a Test Message
- Connect CallSling
- Spam Filters
- Company Settings
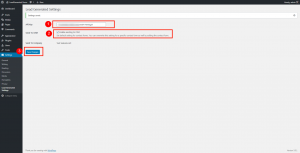
- Account Settings
- Form Builder